10 Chrome extensions for designers and devs (Part 1)
- Ngoc Huynh
There are a ton of free Chrome extensions to help make your life easier – we select the best.
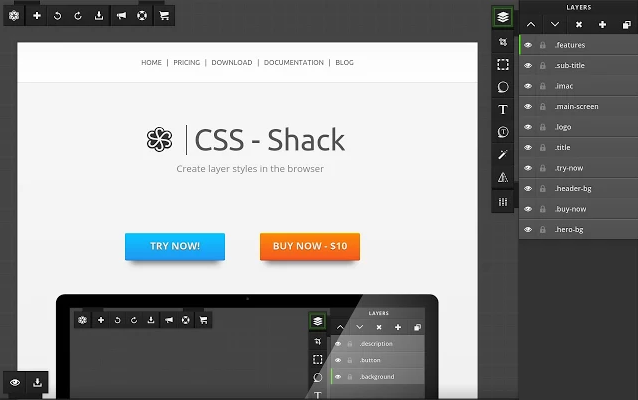
1. CSS-Shack

This powerful Chrome extension allows you to create designs then export them into a CSS file for use on your site. It supports layers and contains a plethora of the tools that you’re used to from your regular photo editor.
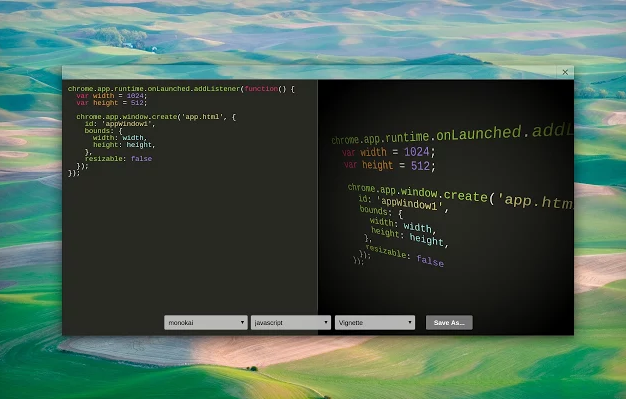
2. Marmoset

This brilliant extension will take your code and output snapshots for your demos and mockups. You can also add themes and effects to create images for promo and your online portfolio.
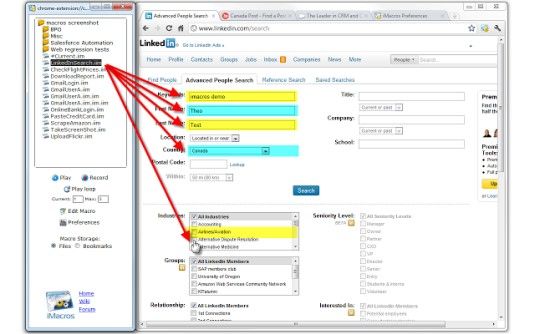
3. iMacros for Chrome

As a web developer, you may be required to test your web pages. Repeating the same actions over and over again can be a tiresome process. iMacros is a handy Chrome extension which lets you record your actions and save them so you only need to do them once. After that you can test your pages over and over again repeating the action with a click of a button, saving valuable time and letting you concentrate on more pressing matters.
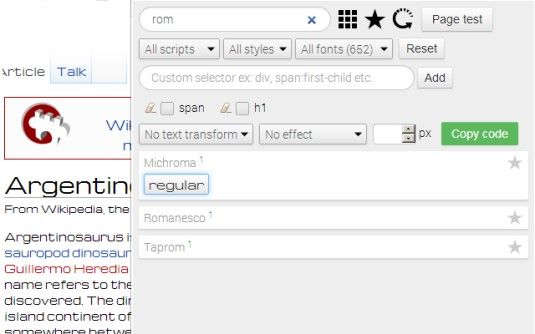
4. Font Playground

Every designer and developer out there will find this extension invaluable. Font Playground lets you experiment with the local fonts and the entire library of Google fonts on a live webpage without making any actual changes. The beauty of this extension is that it includes all the different font weights, styles and text effects so that you can visualise your webpage before you implement the changes.
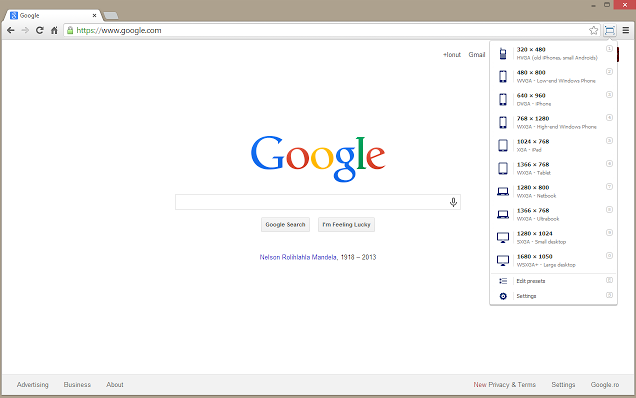
5. Window Resizer

This Chrome extension is a very useful tool that does exactly as it says on the tin – resizes your browser window to help you with your responsive website designs. Choose from a list of popular monitor dimensions or add custom sizes and resolutions for increased accuracy.
Source : http://www.creativebloq.com/
